|
 | |  |
| Урок 1. Анимация светофор.
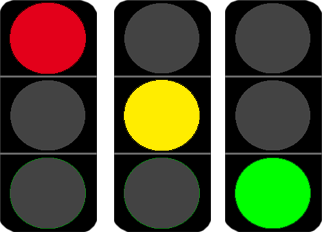
Как сделать простую анимацию светофор, что нам потребуется минимум четыре отдельных изображения для того, чтобы создать анимированный светофор: на нем должны меняться цветовые огни, а затем, нужны отдельные картинки, на которых будут гореть разные цвета светофора. Для этого нам понадобится программа фотошоп и немного времени. Откроем фотошоп cs4 в меню (файл, создать) откроется окно «новый» задаем параметры (название, ширину, высоту, прозрачный фон) нажимаем «ок». В созданной рабочей плоскости рисуем светофор .

Нам нужно сделать несколько таких кадров. Чем больше будет таких кадров тем лучше, но у на простая анимация. Нужно сделать 4 слоя, для этого в окне слои правой кнопкой мышки выбираем слой, в меню выбираем «создать дубликат слоя» делаем 3 слоя на каждом слое перекрашиваем круги второй в желтый, третий в зелёный на каждом слое отдельно. Вот что должно получиться.

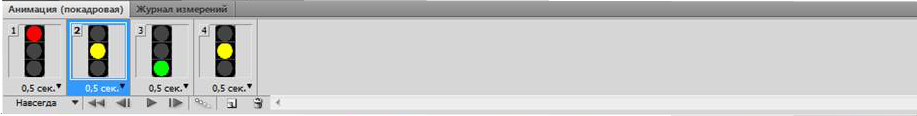
Теперь нам нужно оживить картинку. Для этого заходим в меню «окна» нажимаем анимация в появившемся окне делаем 4 кадра.

Второй и четвертый у нас одинаковые. Стоит отметить что мы создаем самый примитивный ролик из возможных, в котором будет всего четыре кадра. Если бы мы стремились добиться максимальной реалистичности ролика, необходимо было бы выполнить гораздо больше работы. Прежде всего огни светофора зажигаются и гаснут не моментально, поэтому потребовалось бы несколько промежуточных кадров при смене огней, в каждом из которых один сигнал угасал, а второй – зажигался. Кроме того, если посмотреть на настоящий светофор, то мы увидим, что во втором кадре должно гореть два сигнала: красный и жёлтый, а в четвёртом – только жёлтый. Но мы создаём самый простой ролик.Пример со светофором проще ещё по одной причине: взяв за основу имеющееся (или созданное) изображение светофора, мы можем изменять его, а не рисовать каждый кадр заново. По этой причине мы начнём именно с данного примера. Но прежде нам необходимо будет познакомиться с теми механизмами Фотошоп, которые обеспечивают работу с анимацией. И так начнем анимацию в первом кадре делаем видимым первый слой, во втором кадре делаем видимым второй слой, в третьем кадре третий слой, в четвертом кадре опять делаем видимым второй слой. Теперь настраиваем время показа и сколько раз. Дальше сохраняем для WEB устройств в формате GIF. Ну вот и все.
| |
 | |  |
|
 | Календарь |  |
| | « Апрель 2024 » | | Пн | Вт | Ср | Чт | Пт | Сб | Вс | | 1 | 2 | 3 | 4 | 5 | 6 | 7 | | 8 | 9 | 10 | 11 | 12 | 13 | 14 | | 15 | 16 | 17 | 18 | 19 | 20 | 21 | | 22 | 23 | 24 | 25 | 26 | 27 | 28 | | 29 | 30 |
| |
 |  |  |
 | Друзья сайта |  |
| На этом сайте работа в интернете вы узнаете как заработать в интернете на своем сайте и без его. | |
 |  |  |
|